The anti-social media stream. Otherwise known as my personal feed. Similar to Linus's stream by Linus Lee.
Curation / The Stream
-
Random find of the day. This Github repo gives us a Blockbuster Video VHS insert template. I made one of The Matrix.
Blockbuster VHS Tape for The Matrix -
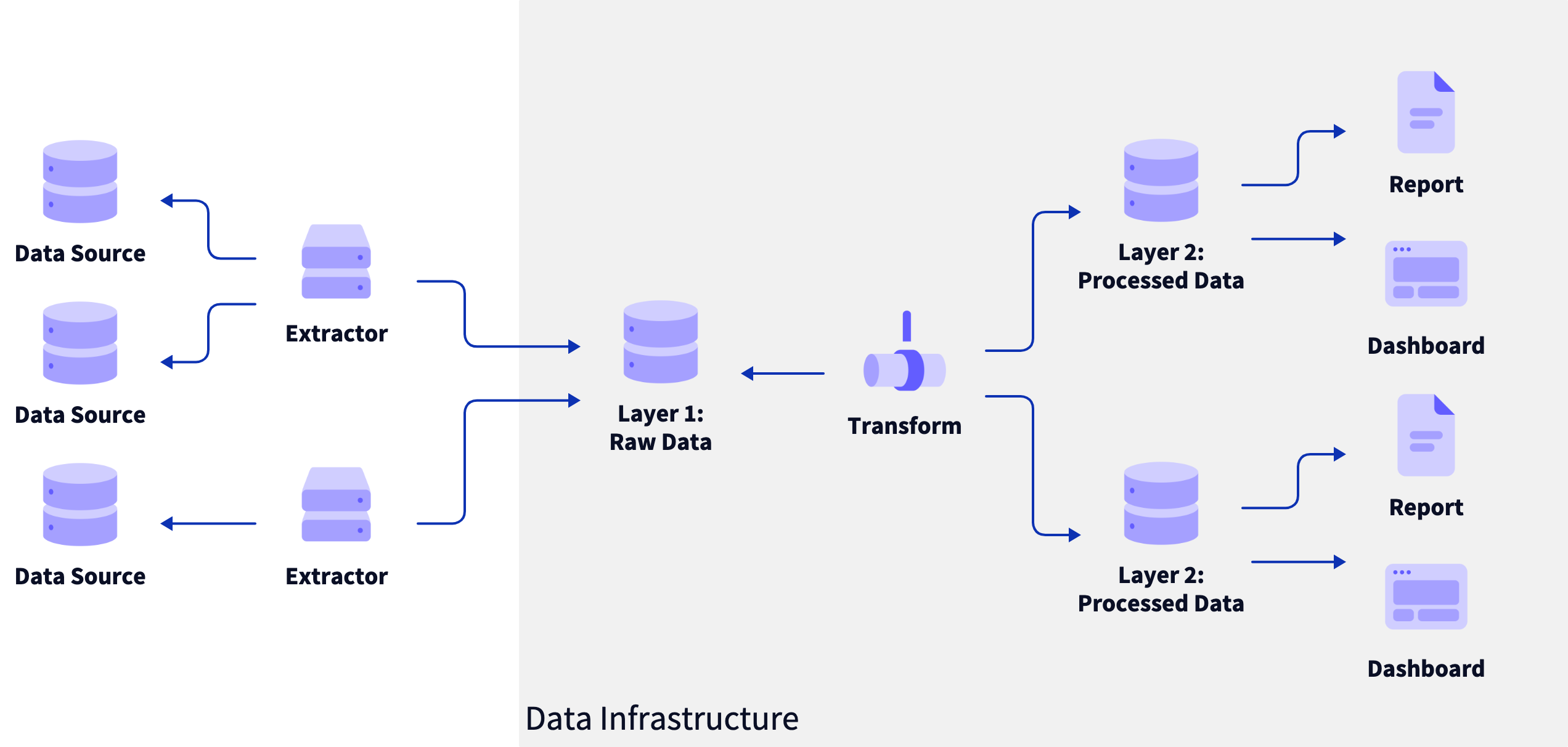
Josh Cunningham wrote a piece called Imagining a Personal Data Pipeline. I started exploring his project, pdpl-cli, which helps you download your personal data and pipe it out to your desired output. I’ve been thinking extensively about this problem for a number of weeks now since I’ve exported my Google Contacts into Obsidian. However, with the lack of database support, I thought about self hosting it. Enter the Personal Data Pipeline.

Overview of the data pipeline It’s essentially ETL jobs with integrations to third party services to “recipes” that you can write in yaml and customize to your desired outputs. I think this helps a lot more than determining data schemas for specific third party data integrations and having the raw data in a personal data lake. (Or really maybe a document store).
The idea is to have it local-first and maybe include a sync-thing or cloud syncing as an optional add-on. There’s an emphasis on privacy, although my bigger fear is vendor lock-in. I’ve become so reliant on Google, Apple, and other services that I don’t feel like I own my personal data anymore. Also, as a web developer, the hardest part is grabbing my own data from the sticky hands of these cloud services. Also, this emphasis on files over apps makes a lot more sense to me than the walled garden approach we’ve become accustomed to.
-
Typst is “a new markup-based typesetting system that is powerful and easy to learn.”

Screenshot of rendering Fibonacci Sequence using Typst It seems very interesting as an alternative to LaTeX. A lot of emphasis on typesetting. I haven’t gotten the chance to work with LaTeX, so I’d be curious if jumping over that and learning this might be a good alternative. Plus, it has a multiplayer feature built.
Check out their Github, written in Rust.
-
The post from Latent Space reporting for this quarter’s AI review, The Winds of AI Winter, tries to analyze the macro trends for AI. Long story short: there are high doubts about AI’s current capabilities and its distribution is uneven. “Time to build, or else AI Winter is coming”.
- ChatGPT’s growth has been level (0%) over this past quarter. Related: The Unbundling of ChatGPT (Feb 2024 Recap)
- I forgot that Google is in a downward spiral for “Google AI Overviews being bad, bad, bad, bad (after the Gemini mess)”. I’m really interested in how Google is trying to bounce back. Yesterday at the theaters, they were trying very hard to advertise the new AI features on the latest Pixel.
- A bunch of AI product recalls like Rabbit, Microsoft “Recall”, Figma AI, McDonalds drive-thru AI, Discord cancelling Clyde
- Non-Acquihiring means there isn’t an acquisition to hire the talent from one organization to another, but taking away talent to another company without acquiring the company. Adept lost their co-founders to Amazon. And Inflection Pi to Microsoft
- And of course, over-hyping technology and having high churn, like Harvey in private
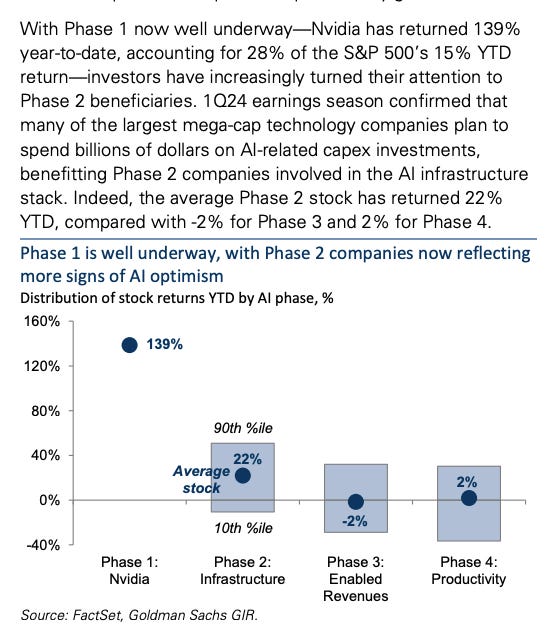
The biggest takeaway is big spend and slow return. The the Goldman Sachs report and Sequoia’s report break it down. The one that telle me the most was the distribution of stock returns per phase of AI, where Phase 1 is the chips where Nvidia are doing the best. Phase 2 is the infrastructure running behind it, which is increasing. But Phase 3 and 4, of enabled revenues and productivity are flatlined.

AI Phases and signs of AI optimism We’re hoping the future will hold better for AI in general, but I’ll leave this quote from Asimov.
The future is here, but it is not evenly distributed.
Isaac Asimov -
Simon Willison’s post - Give people something to link to so they can talk about your features and ideas
I evangelize this tool a lot, but OpenAI really aren’t helping me do that. I end up linking people to my code-interpreter tag page because it’s more useful than anything on OpenAI’s own site.
Related to: Learn In Public and Working in Public. It helps with the Open Source community in which you open source your knowledge and let people come and collaborate.
One obvious goal here is SEO: if someone searches for your product feature you want them to land on your own site, not surrender valuable attention to someone else who’s squatting on the search term.
You can drive traffic to this site because people could actually use it. Go back to the tiny web, and not where big corporations ruin the Internet by spamming search engines through SEO.
I personally value the conversation side of it even more. Hyperlinks are the best thing about the web—if I want to talk about something I’d much rather drop in a link to the definitive explanation rather than waste a paragraph (as I did earlier with Code Interpreter) explaining what the thing is for the upmteenth time!
More links are better. I think Willison’s blog is an excellent example of adding curation with links, but let the links stand up for themselves. Also, see Waxy.org - Andy Baio lives here.
Give people something to link to!
-
A curiosity sparked because my co-worker pointed out the Spring Framework is currently owned by Broadcom. That’s because VMware is now part of Broadcom, and Spring Framework was part of VMWare prior. I had an inkling there was a scandal Broadcom had awhile ago. Low and behold: SEC Charges Four Current and Former Broadcom Officers for Backdating Options (Press Release No. 2008-87, May 14, 2008). In 2010, the charges were dropped - Chipmaker Broadcom stock options backdating case ends. That’s not all though. Their first CEO, Henry Nicholas had criminal charges. The SEC dropped those charges in 2010, but that was enough to disgrace the people involved. Their former SEO left Broadcom before the SEC investigation back in 2003 to “work on his marriage”. He was sleeping with prostitutes.
Read: Henry T. Nicholas III: A human tragedy. And the follow-up a decade later with Orange County tech billionaire Henry T. Nicholas III charged with drug trafficking following Las Vegas arrest.
The court filings in the past case painted Nicholas as a ruthless entrepreneur who slipped drugs to competitors without their knowledge, who threatened the lives of employees he believed had turned against him, who had the means and motive to flee beyond the reach of justice in his private jet.
His start was in researching ICs, and later that’s what Broadcom sold. He was given awards for his research. He’s like a walking contradiction, trying to save his name with his philanthropy while making wildly bad decisions. File under downfalls.
-
It’s always fun when the MDN documentation doesn’t tell us what the options are within the methods page, I you have to dig deeper into the constructor. The TypeScript bindings don’t always make sense.
Anyways, I needed a datetime string with the date, time in hours and minutes, and the timezone. I’ve made the timezone explicit and came up with this snippet.
date.toLocaleString("en-us", { year: "numeric", month: "short", day: "numeric", hour: "numeric", minute: "numeric", timeZone: "America/Los_Angeles", timeZoneName: "short", });This would return something like “2024-07-03, 12
PM, PDT”. -
The shorthand option is must be used in object destructuring to remove redundant
prop: valueto beprop.What I wanted was this shorthand:
const { asFragment } = render(container);But what codemod generated was the following:
const { asFragment: asFragment } = render(container);While both are true, I would rather have the shorthand, as that’s what we have strictly for eslint rules. This Github Issue helped describe the solution on how to implement in your transform file.
const code = j.objectProperty(j.identifier("h"), j.identifier("h")); code.shorthand = true; j.variableDeclaration("const", [ j.variableDeclarator( j.objectPattern([code]), j.callExpression(j.identifier("require"), [j.identifier('"packagename"')]) ), ]); -
How to embed TikTok videos in Obsidian’s editing/live preview and reading mode.
<iframe src="https://www.tiktok.com/player/v1/7382225350710824222?autoplay=0" allow="fullscreen" style="width:100%;height:50vh;" />where
7382225350710824222is the video id you get from TikTok from this example link:https://www.tiktok.com/@_jen_hamilton_/video/7382225350710824222.The TikTok v1 player has a bunch of controls that you can use to modify from this documentation.
There’s still some wonky height issues, and I suspect this is the default height Obsidian has on the container around the editor. I gave it a good enough viewable height of
50vh, which should be enough.Example Video
Reference links
-
d3 v7 is packaged as ESM only. That made it difficult to use in the Node.js REPL. From this StackOverflow thread, I found a solution.
let d3; import("d3").then((module) => { d3 = module; }); // Then you can use d3 anywhere once the promise is resolved.