The anti-social media stream. Otherwise known as my personal feed. Similar to Linus's stream by Linus Lee.
Curation / The Stream
-
The Vibes Are Off
“The vibes are off” is a colloquial expression used to describe a situation where something feels wrong or uncomfortable, even if it cannot be precisely explained. It suggests that the atmosphere or emotional tone of a place, interaction, or event is not as expected or desired. This phrase often implies a sense of unease or discomfort that is sensed intuitively rather than being based on specific, tangible evidence. The term “vibes” refers to a distinctive feeling or quality that can be sensed, often involving shared emotional states or atmospheres.
Gary’s economics explains more of how the public commons perceives the economy vs economists
And it applies to all sorts of scenarios.
The vibes are off. | The Verge
The vibes are off. Some advertisers see Meta pulling back from moderation as a signal they should stop pushing social media outlets to keep hate speech in check, according to The Wall Street Journal. Some have reportedly already stepped back: …the Association of National Advertisers, [which] represents major advertisers such as Procter & Gamble, AT&T and General Motors, quietly ended a brand-safety effort called “Engage Responsibly,” partly to avoid scrutiny or litigation…
And then there’s this.
Maybe when we say the vibes are off, what we really mean is that every person you pass on the street now feels like a glimpse of another dimension behind a glass. — Whizy Kim, The Vibes Are Off: COVID & Losing Shared Reality
-
Colin and Samir - Interview with Johnny and Izzy Harris
Colin and Samir interview Johnny and Izzy Harris about their careers and the creation of their media company, NewPress. (Also, see NewPress network’s other shows like Search Party and Tunnel Vision). The Future of YouTube Explainers Is Here ▶️
Observations
Key Principles for Building a Creative Organization
- Bias towards action - Make decisions quickly, do things fast, and solve problems without overthinking.
- Treat others with kindness and respect, both within and outside the team.
- Templates - Find where structure works and leaves room for creativity.
- They specifically mentioned templates in the context of creating a reliable system that supports creativity. Templates refer to establishing repeatable formats that streamline the creative process and improve team collaboration.
- Johnny Harris mentioned that script templates were a very large document with tables, color coding, and other elements that enable a team to work together with communication and structure. Izzy Harris added that these are structures that still allow for creativity. The aim is to systemize repetitive creative tasks without constraining creative output, enabling consistent execution and scalability.
- In my own way, templates have allowed me to stay focused, also had to grow organically because I need to understand the underlying structure first
- Care more about getting it right than being right. That lends itself to feedback and being open to it.
The odd thing about Voice Notes
- Johnny and Izzy Harris use voice notes as a method of communication to increase efficiency and maintain a personal touch. Johnny uses voice notes, looms, and Marco Polos to communicate with his team, as he can convey what needs to be said in minutes. Izzy noted she is delighted by 6 second voice notes.
- Voice notes are useful for asynchronous communication. Team members do not need to be available at the same time in order to communicate effectively
- Voice notes allow for more detailed explanations and can convey nuance and tone more effectively than text-based communication
NewPress
New Press is envisioned as a new news media entity that will function as an umbrella company overseeing five to eight Creator-led, independent journalism channels.
Here’s a breakdown of what New Press is, what to expect from its offerings, and how it aims to differentiate itself from entities like Vox, according to the sources:
- Structure and Mission:
- Creator-Led Channels: New Press will consist of multiple channels, each led by independent creators.
- Operational Support: While creators will manage their channels creatively, New Press will handle operational and project management aspects. This includes brand deals, agency relations, syndication, publishing, upload timelines, and providing a project management team and thumbnail designers.
- Shared Resources and Collaboration: Creators will have the opportunity to collaborate, brainstorm, and support each other.
- Offerings to Creators:
- Financial Security: Creators will receive a salary, benefits, and a share of the channel’s revenue as it grows.
- Creative Freedom: Creators can focus on content creation without the burden of business operations.
- Operational Support: New Press provides a full operations team to handle tasks such as project management.
- Content and Accessibility:
- Accessibility: New Press aims to make videos accessible to a wide audience by using plain language and avoiding jargon.
- Rigorous Journalism: Content will be deeply researched and fact-checked.
- Visual Storytelling: Emphasis is placed on visual elements in their videos.
- Differences from Vox:
- Creator Focus: New Press prioritizes individual creators and their brands over the New Press brand itself.
- Talent Retention: New Press aims to retain talent by offering fair compensation and creative freedom.
- Revenue and Creative Separation: New Press intends to keep creative and operational departments separate, preventing revenue pressures from negatively impacting content creation.
- Maintaining Scrappiness: New Press aims to avoid excessive overhead and bureaucracy.
- Key Principles to Guide New Press:
- Bias Toward Action: Make decisions quickly and act decisively.
- Kindness: Treat everyone with kindness and respect.
- Structure: Balance structure with creative freedom.
- Focus on Getting it Right: Prioritize accuracy and learning over being right.
-
Bye bye, Meta
I’ve had it. The last time I logged into Instagram, there were a couple of right-wing organizations recommended to me. I don’t care if it’s a glitch, it’s not acceptable. If a CEO tries to be someone you can’t understand or respect, it’s time to leave.

A Farewell to most Meta products This is my decision to leave Facebook, Threads, and Instagram. It’s been years on these apps, and it’s time for a farewell.
Caveat
I am still on Whatsapp due to communication with some friends who haven’t left that platform yet. I fear Facebook has such a monopoly on there, and I realize such drastic measures are hard to keep when it comes to cutting off ties with everyone.
-
2024 Log Recap
The final counts are up. We have the following distribution of media for 2024.
Media Count 🎥 Movies 161 📺 TV Shows 10 🎮 Video Game 3 📕 Books 9 🎤 Musical 1 Some of my biggest highlights I pointed out in another post.
I’ll leave that here again because it was a really fun list to put down.
- The film that I want to finish: Past Lives (2023)
- The weird film: Poor Things (2023)
- The cringiest TV series: The Curse, Season 1 (2023-2024)
- The book that resonates the most: The Psychology of Money (2020)
- The unexpected book find: Frostbite (2024)
- My RomCom of the year: Upgraded (2024)
- A great TV find: Ramy (Seasons 1 and 2). I still need to watch the 3rd season
- The cry-fest film: Suzume (2022)
- My good 90’s find: Go (1999)
- The most intense non-intense film: Challengers (2024)
- Unexpected horro series: The first four Ring movies from Japan. Absolutely better than the American ones.
- Best horror from this year: The Substance (2024)
- RIP Dame Maggie Smith: Gosford Park (2001)
- Hallmark Movie of the year: Sugarplummed (2024)
I’ll add in there I also enjoyed Quiz Lady on the plane ride home, although that was on January 1st.
I didn’t read enough books this year. They were mainly non-fiction. The highlights were Frostbite and The Golden Thread.
We saw Hamilton this year, our only musical. Totally worth it!
I tried to include video games, although I’m terrible at finishing them. Maybe I should add an “in progress” for some of those because I don’t always finish them.
In terms of TV shows, we’ve enjoyed the new Fallout show. Morgan’s really enjoyed Dune Prophecy. I watched all of the Good Place, which was wonderful, and has a bittersweet ending.
-
Introducing Discord Server
I’ve started a Discord server! This is a place for more group setting conversation. I have found Discord as a much easier way to interact with people, which I wish was more the case of other social media. The real-time nature of old-school IRC mixed with modern features allows us to make fun, creative conversation. Just abide by the code of conduct of being respectful. With anything, moderation is the key.
Enjoy!
-
Advice - The tool should conform to your workflow
The tool should confirm to your workflow, not the otherway around. When you let the tool dictate your workflow, you disrupt your own flow. Tools can teach us about new workflows, but it’s up to our own judgment if that works for or against us.
Tools are not panaceas. They cannot solve all of our problems. The corollary advice about tools is when all you have is a hammer, everything looks like a nail.
A good tool is one that can do one thing very good. A multi-tool is great if you know it can do each task very well. When it fails at one of those things, you know it’s not a great tool, and you may need to make other tools interoperable with one another. Sometimes, your tools don’t play well. Don’t try to make them interoperable if they have no means to. These tools were never the solution to your problem in the first place.
-
Blockbuster SVG
Random find of the day. This Github repo gives us a Blockbuster Video VHS insert template. I made one of The Matrix.
Blockbuster VHS Tape for The Matrix -
Personal Data Pipeline
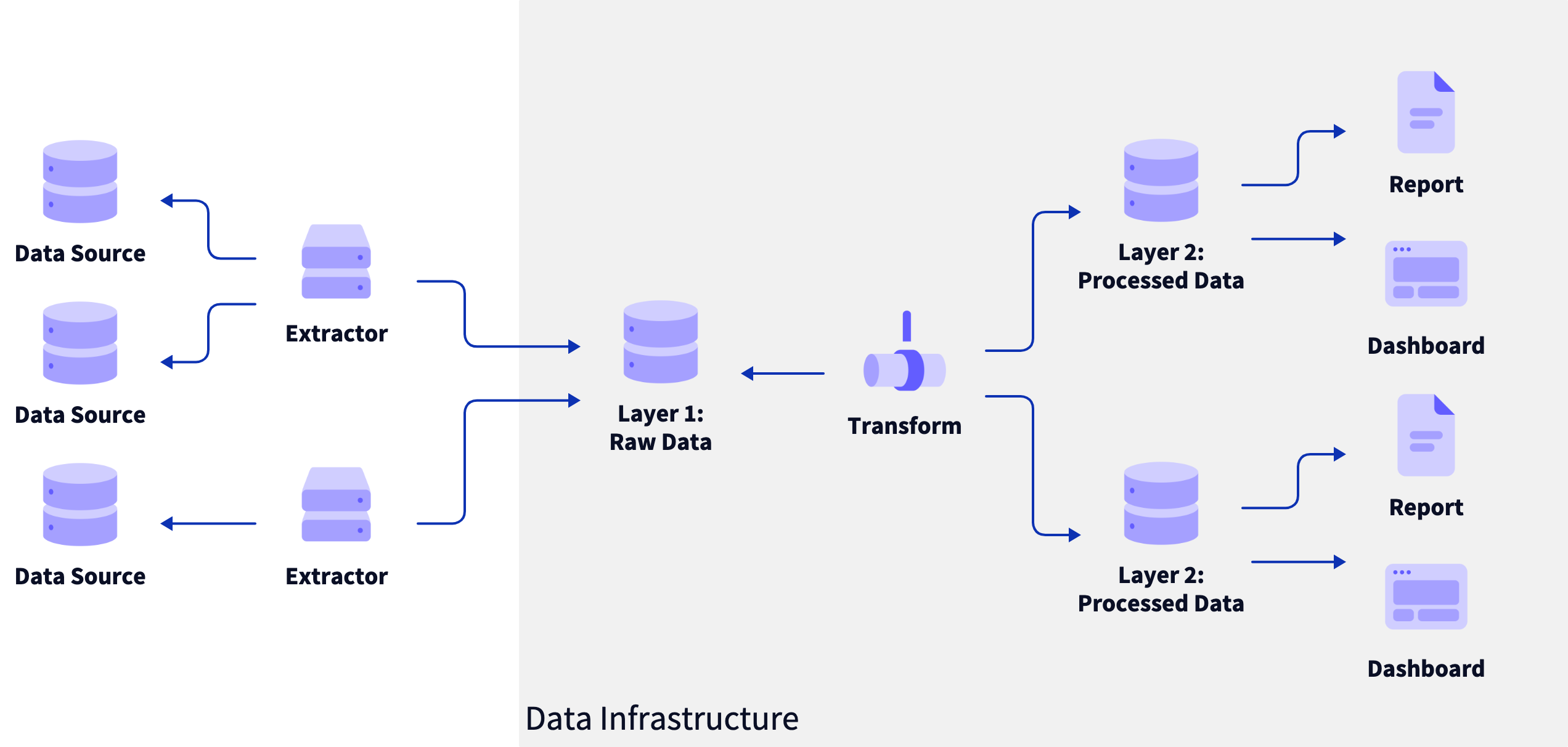
Josh Cunningham wrote a piece called Imagining a Personal Data Pipeline. I started exploring his project, pdpl-cli, which helps you download your personal data and pipe it out to your desired output. I’ve been thinking extensively about this problem for a number of weeks now since I’ve exported my Google Contacts into Obsidian. However, with the lack of database support, I thought about self hosting it. Enter the Personal Data Pipeline.

Overview of the data pipeline It’s essentially ETL jobs with integrations to third party services to “recipes” that you can write in yaml and customize to your desired outputs. I think this helps a lot more than determining data schemas for specific third party data integrations and having the raw data in a personal data lake. (Or really maybe a document store).
The idea is to have it local-first and maybe include a sync-thing or cloud syncing as an optional add-on. There’s an emphasis on privacy, although my bigger fear is vendor lock-in. I’ve become so reliant on Google, Apple, and other services that I don’t feel like I own my personal data anymore. Also, as a web developer, the hardest part is grabbing my own data from the sticky hands of these cloud services. Also, this emphasis on files over apps makes a lot more sense to me than the walled garden approach we’ve become accustomed to.
-
Typst
Typst is “a new markup-based typesetting system that is powerful and easy to learn.”

Screenshot of rendering Fibonacci Sequence using Typst It seems very interesting as an alternative to LaTeX. A lot of emphasis on typesetting. I haven’t gotten the chance to work with LaTeX, so I’d be curious if jumping over that and learning this might be a good alternative. Plus, it has a multiplayer feature built.
Check out their Github, written in Rust.
-
AI Summer or Winter?
The post from Latent Space reporting for this quarter’s AI review, The Winds of AI Winter, tries to analyze the macro trends for AI. Long story short: there are high doubts about AI’s current capabilities and its distribution is uneven. “Time to build, or else AI Winter is coming”.
- ChatGPT’s growth has been level (0%) over this past quarter. Related: The Unbundling of ChatGPT (Feb 2024 Recap)
- I forgot that Google is in a downward spiral for “Google AI Overviews being bad, bad, bad, bad (after the Gemini mess)“. I’m really interested in how Google is trying to bounce back. Yesterday at the theaters, they were trying very hard to advertise the new AI features on the latest Pixel.
- A bunch of AI product recalls like Rabbit, Microsoft “Recall”, Figma AI, McDonalds drive-thru AI, Discord cancelling Clyde
- Non-Acquihiring means there isn’t an acquisition to hire the talent from one organization to another, but taking away talent to another company without acquiring the company. Adept lost their co-founders to Amazon. And Inflection Pi to Microsoft
- And of course, over-hyping technology and having high churn, like Harvey in private
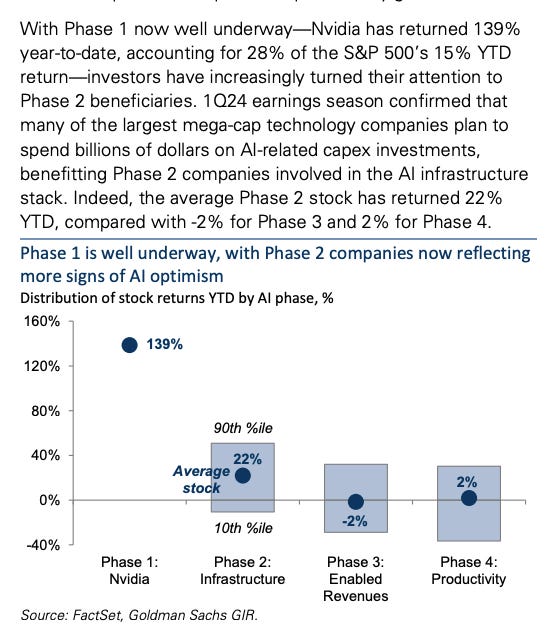
The biggest takeaway is big spend and slow return. The the Goldman Sachs report and Sequoia’s report break it down. The one that telle me the most was the distribution of stock returns per phase of AI, where Phase 1 is the chips where Nvidia are doing the best. Phase 2 is the infrastructure running behind it, which is increasing. But Phase 3 and 4, of enabled revenues and productivity are flatlined.

AI Phases and signs of AI optimism We’re hoping the future will hold better for AI in general, but I’ll leave this quote from Asimov.
The future is here, but it is not evenly distributed.
Isaac Asimov